Buttons
Buttons können innerhalb des Text Elements erstellt werden. Die Buttons werden entsprechend dem Projekt in der vorgesehenen Primary-Farbe eingefärbt (Frontend-Beispiel EZW). Im Backend können keine projektspezifischen Farben dargestellt werden, daher sind diese immer im EKD-Lila.
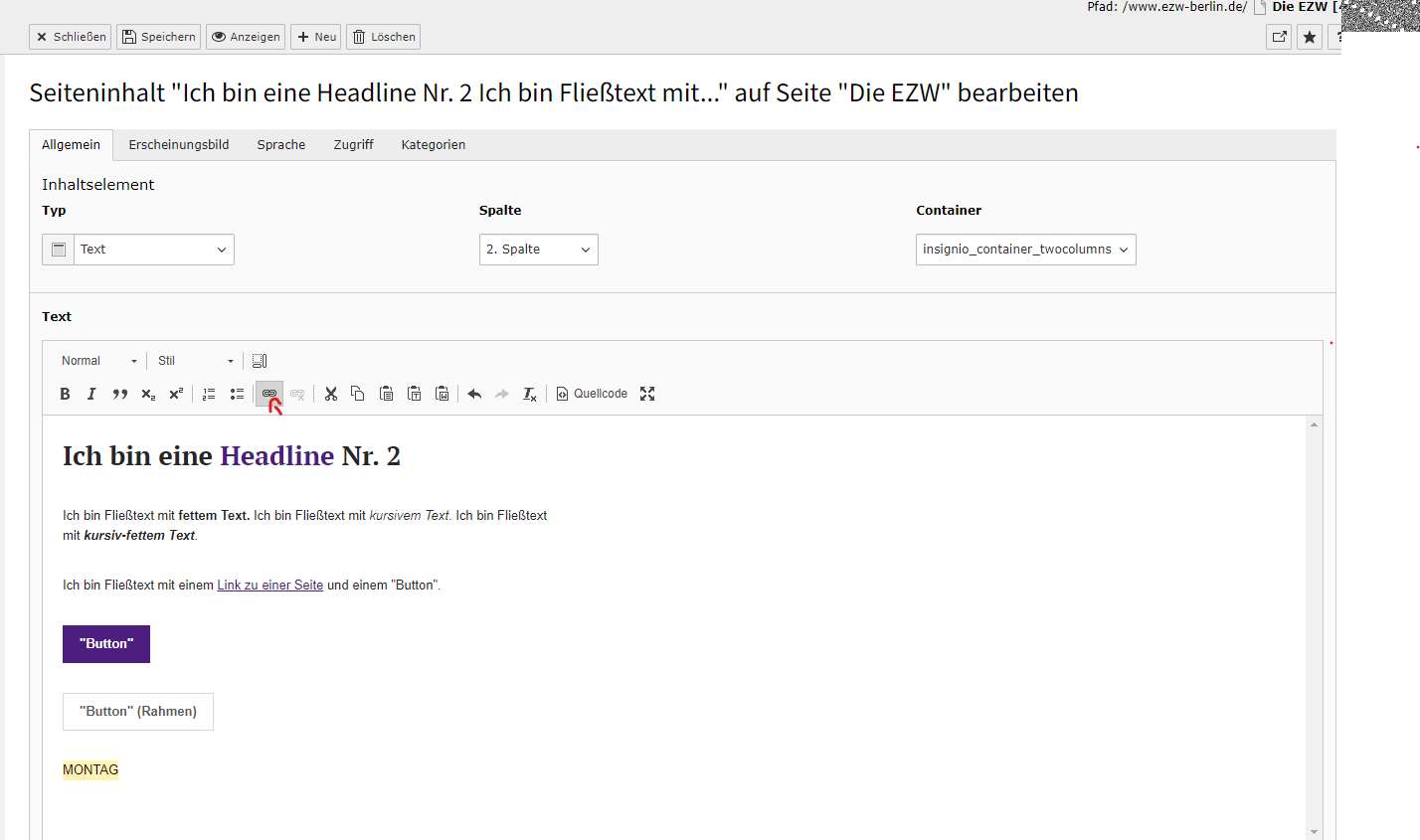
Backend:

Wie erstelle ich einen Button?
Schreiben Sie im Textelement das Wort / Wörter, die im Button zu sehen sein sollen. Beispiel: Montag
Markieren Sie das komplette Wort und klicken auf das Link-Symbol

Jetzt können Sie den Button entsprechend verlinken. Auf eine entsprechende Unterseite, Datei, externe Seite etc. Anhand der CSS-Klassifizierung wählen Sie das Erscheinungsbild des Buttons.

Videobeispiel:
Frontend Ergebnis: