Bild-Element/ Bildergalerie
Mit Bild-Inhaltselementen können Redakteure einzelne Bilder, Slider und Bildergalerien darstellen. Jedes Bild kann mit einer Bildunterschrift und sollte einem alternativen Text für Screenreader und für SEO versehen werden.
Die Bilder von Slides in einem Slider, die noch nicht angezeigt werden, werden per Lazyload geladen. Mobil können die Slider per Touch-Geste (Swipe) gesteuert werden.
Ein Bild-Inhaltselement besteht aus folgenden Feldern und Optionen:
- Bild(er)
- Titel des Bildes
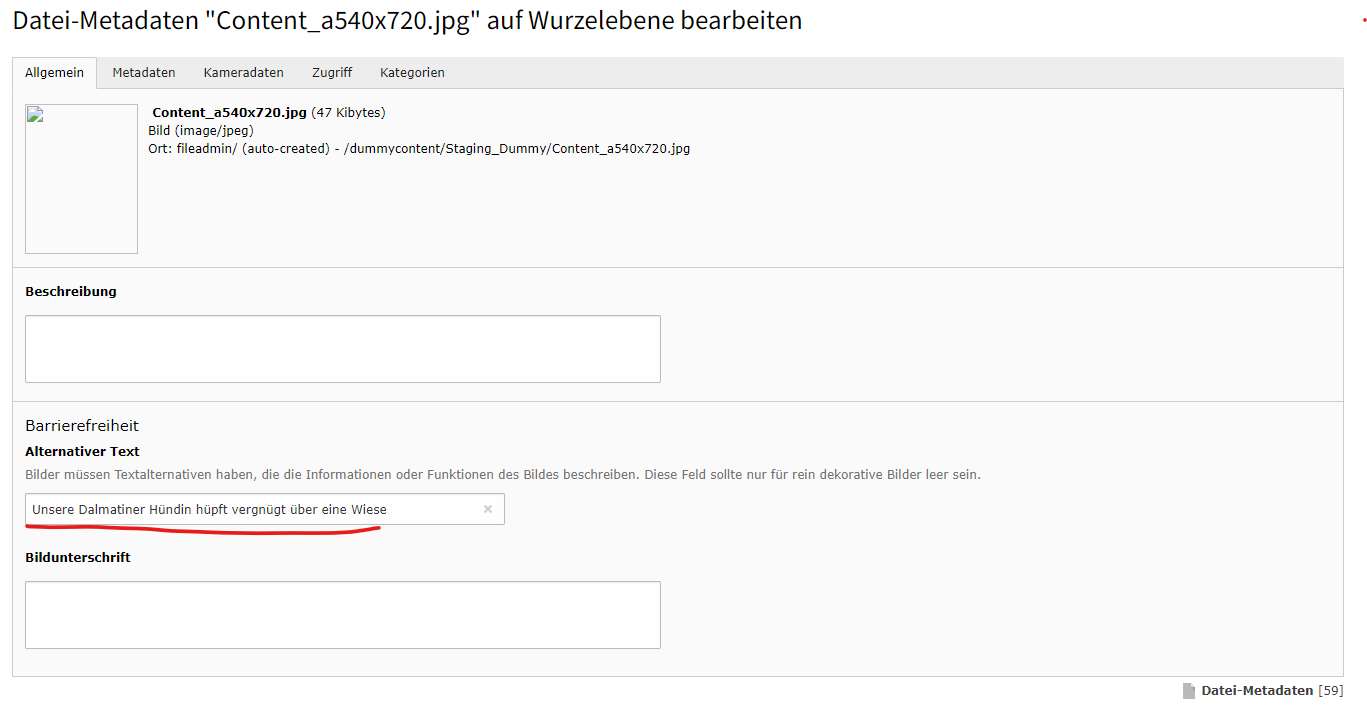
- Alternativer Text (Da dieser Text für Sehbehinderte mit entsprechender Software vorgelesen und auch angezeigt wird, falls das Bild nicht geladen werden kann, ist es erforderlich den "Alternativen Text" im Backend zu pflegen. Ausschließlich bei dekorativen Bildern kann man hier auf einen Text verzichten.)
- Bildbeschreibung
- Individueller Bildzuschnitt
- Copyright-Symbol erscheint automatisch, wenn im Bild (nicht im Element) das Feld für den Urheber gefüllt ist.
- Anzahl der Spalten, wenn mehrere Bilder in einer Galerie dargestellt werden sollen (zweispaltig oder dreispaltig)
- Lightbox
Keine Verlinkung von Bildern auf Seiten/Files/usw. Hier muss man ebenfalls BITV berücksichtigen.
Pixelmaße (Verhältnis oder Nächstliegendes Idealverhältnis)
- Widget-Header Startseite - "header / image-text" : 587x587 (1:1)
- Aktuelle Themen Preview Image - "article-card / teaser": 384x216 (16:9)
- Informationsportale Kachel - "link-card": 384x374 (1:1)
- Ansprechpartner - "widgets / adress": 100x100 (1:1)
- Header volle Breite - "header / full-image-text-date & header / full-image-text": 1200x588 (40:21)




Copyright in den Datei-Metadaten:

Alternativer Text:

Darstellung Frontend: